Cara merubah judul blog menjadi judul postingan
Topik :
Blogging
Artikel tentang cara merubah judul blog menjadi judul postingan ini saya buat atas request seorang pengunjung blog dengan akun bernama Syah Rizal A.
Ia bertanya tentang penggunaan tag kondisional untuk merubah judul blog dihalaman posting ( Blogpost ) menjadi judul postingan beserta heading tag h1 di bagian Header Blog.
Pertanyaan tersebut bisa Anda lihat di artikel saya sebelumnya tentang tag kondisional untuk merubah tampilan halaman blog, atau berikut cuplikan dan screenshootnya.

Syah Rizal A May 16, 2016, 10:24:00 AM
Bagus mas teguh artikelnya..tapi saya masih bingung sedikit mengenai tag kondisional ini. Muter- muter cari belum ketemu juga.yang Mau saya tanyain mas?
Kalo tag kondisional untuk title dan deskripsi blog di homepage dan di blogpost biar beda kayak di blog ini gimana ya? terima kasih, contohnya kayak di gambar ini :
Judul Blog yang dimaksud dalam pertanyaan tersebut adalah Judul dibagian Header, sedangkan untuk judul postingan terletak di bagian Blog post.
Judul blog pada template blog blogspot secara default akan digunakan dan ditampilkan di seluruh tipe halaman blog baik itu tipe halaman posting, halaman homepage / indeks, halaman error page, dan lain lain (untuk detailnya Anda dapat membaca di artikel ini : Tipe halaman di blog blogspot yang perlu Anda ketahui ).
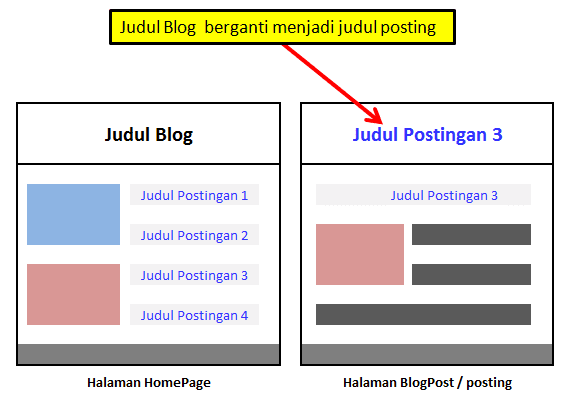
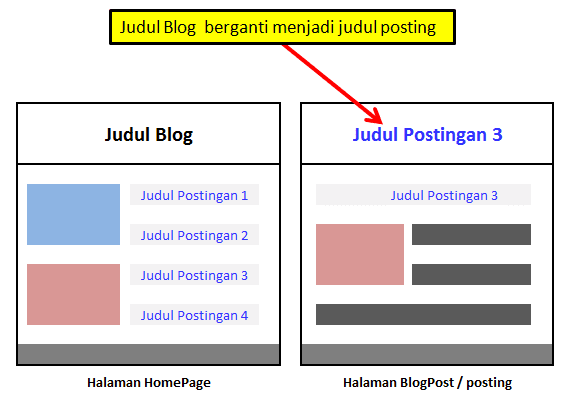
Coba perhatikan Judul Blog dan Judul Postingan disetiap tipe halaman blog pada gambar ilustrasi dibawah berikut. Judul Blog yang tampil akan selalu sama di setiap tipe halaman blog jika menggunakan template default blogger.

Pada Artikel kali ini kita akan merubah Judul blog di halaman blogpost (halaman posting) menjadi judul postingan, berikut adalah ilustrasi gambar dari perubahan yang akan kita harapkan. Anda bisa lihat contohnya pada Judul di Blog dibagian header blog mengelolablog ini karena tutorial kali ini juga sudah saya terapkan.

1. Lakukan Back-up template sebelum mengedit ( Penting untuk dilakukan !! )
2. Masuk ke menu edit template pada dashboard blogspot Anda.
3. Gunakan kombinasi CTRL + F pada keyboard, lalu cari kode yang sama dengan kode dibawah berikut
4. Kode tersebut biasanya berjumlah 3 untuk template default Blogspot, terletak tepat dibawah kode <div class='titlewrapper' style='background: transparent'>. Ada kemungkinan kode <h1 class=title ini bisa berbeda jumlahnya jika template yang Anda gunakan bukan template default yang disediakan Blogspot.
5. Setelah Anda menemukan kode yang sama seperti diatas, hapus ketiga kode tersebut dan ganti satu persatu dengan kode di bawah berikut.
Perlu diperhatikan. . . . saat Anda mengganti kodenya lakukanlah secara satu persatu untuk meminimalisir kesalahan yang bisa menyebabkan template menjadi error.
6. Jika sudah selesai, lakukan pratinjau untuk melihat apakah template bisa bekerja dengan normal.
7. Setelah hasil pratinjau oke, lalu klik SAVE dan lihat hasilnya.
Informasi tambahan :
1. Untuk membuat tulisan Judul Blog dan Judul Postingnya menjadi rata tengah, buka kembali editor template dan carilah kode CSS berikut
.Header h1 {
dst. . . .
dst. . . .
}
Kemudian sisipkan kode text-align: center; kedalam kode CSS .header h1 tadi, sehingga hasilnya menjadi
2. Untuk mengganti deskripsi blog supaya mengikuti meta deskripsi artikel / postingan blog Anda, silahkan cari kode berikut
Kode ini terletak persis dibawah kode judul blog yang sudah diganti sebelumnya, jumlahnya pun juga sama yaitu ada 3.
3. Setelah ketemu, ganti satu persatu dengan kode dibawah ini
Silahkan lakukan pengaturan yang diperlukan melalui kode CSS untuk header dan deskripsinya agar tampilannya bisa cocok dan sesuai dengan kondisi template blog Anda.
Kesimpulan
Perubahan yang dilakukan pada Judul blog di halaman postingan sehingga menjadi judul postingan akan berdampak pada SEO blog Anda juga. Meskipun banyak pula blogger-blogger lain yang memperdebatkan bahwa ini hal ini kurang berpengaruh, namun bagi saya pengaturan ini ternyata bisa berpengaruh pada kualitas SEO di blog ini.
Demikianlah Artikel cara merubah Judul Blog menjadi Judul Postingan ini saya sampaikan, selamat mencoba dan semoga berhasil.
Catatan : jika Anda memiliki pertanyaan, silahkan berkomentar di kolom komentar yang sudah disediakan.
Ia bertanya tentang penggunaan tag kondisional untuk merubah judul blog dihalaman posting ( Blogpost ) menjadi judul postingan beserta heading tag h1 di bagian Header Blog.
Pertanyaan tersebut bisa Anda lihat di artikel saya sebelumnya tentang tag kondisional untuk merubah tampilan halaman blog, atau berikut cuplikan dan screenshootnya.

Syah Rizal A May 16, 2016, 10:24:00 AM
Bagus mas teguh artikelnya..tapi saya masih bingung sedikit mengenai tag kondisional ini. Muter- muter cari belum ketemu juga.yang Mau saya tanyain mas?
Kalo tag kondisional untuk title dan deskripsi blog di homepage dan di blogpost biar beda kayak di blog ini gimana ya? terima kasih, contohnya kayak di gambar ini :
Sekilas tentang letak Judul Blog dan Judul Postingan dihalaman blog di blogspot
Judul Blog yang dimaksud dalam pertanyaan tersebut adalah Judul dibagian Header, sedangkan untuk judul postingan terletak di bagian Blog post.
Judul blog pada template blog blogspot secara default akan digunakan dan ditampilkan di seluruh tipe halaman blog baik itu tipe halaman posting, halaman homepage / indeks, halaman error page, dan lain lain (untuk detailnya Anda dapat membaca di artikel ini : Tipe halaman di blog blogspot yang perlu Anda ketahui ).
 |
| Screenshot request cara merubah judul blog menjadi judul postingan |
Coba perhatikan Judul Blog dan Judul Postingan disetiap tipe halaman blog pada gambar ilustrasi dibawah berikut. Judul Blog yang tampil akan selalu sama di setiap tipe halaman blog jika menggunakan template default blogger.

Pada Artikel kali ini kita akan merubah Judul blog di halaman blogpost (halaman posting) menjadi judul postingan, berikut adalah ilustrasi gambar dari perubahan yang akan kita harapkan. Anda bisa lihat contohnya pada Judul di Blog dibagian header blog mengelolablog ini karena tutorial kali ini juga sudah saya terapkan.

Cara merubah Judul Blog menjadi Judul Postingan di halaman BlogPost
1. Lakukan Back-up template sebelum mengedit ( Penting untuk dilakukan !! )
2. Masuk ke menu edit template pada dashboard blogspot Anda.
3. Gunakan kombinasi CTRL + F pada keyboard, lalu cari kode yang sama dengan kode dibawah berikut
<h1 class='title' . . . . bla . . bla. . bla . . ><b:include name='title'/></h1>
4. Kode tersebut biasanya berjumlah 3 untuk template default Blogspot, terletak tepat dibawah kode <div class='titlewrapper' style='background: transparent'>. Ada kemungkinan kode <h1 class=title ini bisa berbeda jumlahnya jika template yang Anda gunakan bukan template default yang disediakan Blogspot.
5. Setelah Anda menemukan kode yang sama seperti diatas, hapus ketiga kode tersebut dan ganti satu persatu dengan kode di bawah berikut.
<b:if cond='data:blog.pageType != "item"'><h1 class='title'><b:if cond='data:blog.pageType != "item"'><b:include name='title'/><b:else/><data:blog.pageName/></b:if></h1><b:else/><h1 class='title'><b:if cond='data:blog.pageType != "item"'><b:include name='title'/><b:else/><data:blog.pageName/></b:if></h1></b:if>
Perlu diperhatikan. . . . saat Anda mengganti kodenya lakukanlah secara satu persatu untuk meminimalisir kesalahan yang bisa menyebabkan template menjadi error.
6. Jika sudah selesai, lakukan pratinjau untuk melihat apakah template bisa bekerja dengan normal.
7. Setelah hasil pratinjau oke, lalu klik SAVE dan lihat hasilnya.
Informasi tambahan :
1. Untuk membuat tulisan Judul Blog dan Judul Postingnya menjadi rata tengah, buka kembali editor template dan carilah kode CSS berikut
.Header h1 {
dst. . . .
dst. . . .
}
Kemudian sisipkan kode text-align: center; kedalam kode CSS .header h1 tadi, sehingga hasilnya menjadi
.Header h1 {dst. . . .dst. . . .text-align: center;}
2. Untuk mengganti deskripsi blog supaya mengikuti meta deskripsi artikel / postingan blog Anda, silahkan cari kode berikut
<b:include name='description'/>
Kode ini terletak persis dibawah kode judul blog yang sudah diganti sebelumnya, jumlahnya pun juga sama yaitu ada 3.
3. Setelah ketemu, ganti satu persatu dengan kode dibawah ini
<div class='descriptionwrapper'><p class='description'><span>" <data:blog.metaDescription/> "</span></p></div>
Silahkan lakukan pengaturan yang diperlukan melalui kode CSS untuk header dan deskripsinya agar tampilannya bisa cocok dan sesuai dengan kondisi template blog Anda.
Kesimpulan
Perubahan yang dilakukan pada Judul blog di halaman postingan sehingga menjadi judul postingan akan berdampak pada SEO blog Anda juga. Meskipun banyak pula blogger-blogger lain yang memperdebatkan bahwa ini hal ini kurang berpengaruh, namun bagi saya pengaturan ini ternyata bisa berpengaruh pada kualitas SEO di blog ini.
Demikianlah Artikel cara merubah Judul Blog menjadi Judul Postingan ini saya sampaikan, selamat mencoba dan semoga berhasil.
Catatan : jika Anda memiliki pertanyaan, silahkan berkomentar di kolom komentar yang sudah disediakan.
Daftar isi [ Lihat ]

Bermanfaat sekali mas. Sepertinya template saya juga sudah menerapkan metode tag heading itu. Cek blog saya mas biar saya tidak salah menempatkan. Jika berbeda dengan yg di maksud saya mungkin akan memperbaiki nya. Thanks :)
BalasHapusSiap meluncur mas, memang untuk mengganti judul blog dengan judul posting banyak macam dan caranya, kebetulan cara ini saya cari2 sendiri kodenya. Dasarnya sih melihat contoh tutorial dari blog lain yang topiknya sama, tapi dari sekian banyak tutorial, ga ada yang cocok di template saya.
HapusIya mas betul. Kode yg di bagikan org blm tentu cocok. Karena mmg tiap template punya susunan kode yg berbeda beda. Palingan kalo mentog nggak dapet cara yg cocok sedikit nekat coding dan bereksperiment. Hehe
HapusHaha iyah, jadi kena ngulik kode sendiri deh akhirnya . . .
BalasHapusSecara default, itu judul blog langsung menuju ke home kan yaa
BalasHapusKalau default template bloggernya iya, tapi modifikasi ini ngga mas, kecuali untuk halaman static sama error page, baru link yang ada dijudul mengarah ke homepage.
Hapusoiya satu lagi, halaman label mas.
BalasHapusWah akhirnya udah di bikinin artikelnya, jadi malus saya :D
BalasHapusHampir tiap hari buka blognya mas teguh..menunggu ni artikel :)
saya coba langsung praktekkan dulu mas, nanti kalo ada yang bingung tak coba kesini lagi :D
terima kasih udah bikinin artikel request saya..
Maaf kalau terlalu lama soalnya saya lg coba konsisten untuk menerbitkan artikel hanya setiap senin malam saja.
HapusSemoga berhasil ya.
Hehe iya mas...saya juga lagi nerapin kosisten juga :D
HapusOwh iya ada yang ingin aku tanyakan :
1. Untuk judul berhasil, tapi klo untuk deskripsi kok cuma muncul tanda petik "" ya klo di halaman post?
2. Yang sampean maksud template default blogger, itu yang simple apa yang awesome inc? atau semuanya? maklum baru belajar blog masih bingung :D
3. klo saya misal make metode ini apa tidak perlu setting heading h1, h2 , h3 lagi kah? soalnya aku baca2 di blog orang atau forum katanya klo ada headingnya harus terstruktur, benarkah? soalnya setelah baca2 artikel sampean yang http://www.mengelolablog.com/2016/03/ciri-blog-seo-friendly.html klo mau blog kita banyak trafik harus seo friendly.
3. Mungkin out of topic, Bisa REQUEST lagi gak ya? Dua minggu ini saya coba utak atik template blogger yang awesome inc, saya mau coba biar responsive untuk smartphone atau desktop. Udah nyoba cari2 tutorial di youtube atau di blog orang, cuma belum berhasil soalnya jelasinnya mbulet gak step by step. Kalo sampean ada waktu kira-kira bisa gak mas bikin tutorial cara bikin template biar responsive?
Ohh, untuk yang cuma tanda petik itu mas aktifkan Meta tag terlebih dahulu
BalasHapusCaranya, masuk dashboard blog >> pilih setting >> pilih search preference >> Meta tag pilih Yes, trus isi deskripsi blognya.
Setelah itu masuk menu ke postingan, pilih posting yang mau di edit, lihat menu sebelah kanan dan cari tulisan Search Description, coba isi deskripsi artikel mas disitu, lalu update postingannya dan lihat hasilnya.
Kalau yang saya pakai untuk blog ini templatenya awesome inc. Maksud template default blogger itu, template yang disediakan oleh blogspot yang ada di menu edit template itu sendiri. Macam dan modelnya cukup banyak (coba deh dilihat pada menu edit template trus gulir kebawah , nah itu semua template default bawaan blogger yang saya maksud).
Untuk heading tag selain H1 dan H2 sebenarnya pengaruhnya tidak terlalu besar mas, ini saya coba pas kompetisi SEO kemarin di forum IAPD.
Untuk bikin template responsive memang saya sudah rencanakan namun waktu untuk membuatnya belum sempet nih, coba lihat dalam satu bulan ini, mudah2an bisa keluar artikelnya.
Sip mas, untuk masalah yang tanda petik udah SOLVED.
HapusBerarti untuk template default bawaan blogger, kodenya dan strukturalnya sama ya mas meski yang model simple, model awesome inc, model travel?
Oke mas, dengan senang hati saya menunggu postingan untuk membuat template responsive...soalnya saya banyak belajar masalah dunia perblog-an dari blog ini. Informasinya step-by- step soalnya jadi buat reader jadi mudah menerapinnya. Semoga sukses selalu mas teguh :D
Yup sama sama mas, senang bisa membantu. Template default blogger yang saya ketahui strukturnya hampir sama semua ( susunan tulangnya kalo saya bisa kasih gambaran ), namun untuk kode2 css dan isi body htmlnya jelas berbeda-beda baik nilai maupun property kodenya.
BalasHapusCara ngerubah ini bagemana gan ? ane share di FB + Di Google Index EMBAHINFORMASI: Download Cheat PS2 biar jadi Download Cheat PS2 - Embah Informasi
BalasHapusdirubah bagaimana gan ? posisinya kaha atau mau judul postingannya di depan tulisan embahinformasi: itu ? jadi yang saya tangkep maksud agan nih tentang merubah susunan blog title ya . . . Kalu itu blog title yang ada di elemen blog bagian HEAD , coba agan baca postingan saya untuk merubah title seperti itu di link ini http://www.mengelolablog.com/2016/07/cara-merubah-judul-blog-pada-blogger.html. moga berhasil gan.
Hapusterima kasih untuk infonya
BalasHapusOk gan semoga bermanfaat
HapusMaaf gan mau tanya, untuk cek berhasil atau tidaknya bagaimana ya ?. Terima kasih
BalasHapusTinggal gunakan menu inspect elemen aja gan lewat browser untuk masing2 tipe halaman, lalu highlight di judulnya.. hal postingan judul postnya H1 nah kalau hal homepage judul blognya H1
HapusMas tolong pencerahan kenapa postingan artikel saya yang muncul di pencarian blog selalu muncul judul blog nya bukan judul postingan blognya ,itu sangat menggagu
BalasHapusKalau saya sekilas cek di blog praupartnertrip dotcom, untuk heading tag dihalaman postingan kayaknya masih pakai judul blog H1 sedangkan judul postingan pakai H2.
HapusYang saya tau, mesin pencarian mengutamakan H1 (judul blog) sebagai headline nya, sedangkan H2 menjadi subheadline. Makanya yang tampil judul bloog di mesin pencarian.
Jadi, alternativenya adalah mas harus ubah struktur template khususnya buat judul blog dan judul postingan. Caranya ya seperti yang sudah dicontohkan di artikel atas (tapi kayaknya ngga cocok sama templatenya mas ya?)
Saran saya sih, baiknya ganti template aja yang lebih SEO friendly, soalnya masing2 template itu beda struktur dan agak sulit untuk memodifikasinya. Apalagi kalau kita ngga mahir bahasa program dan HTML. Semoga membantu :)